HTML-הוספת קישורים והטמעת רכיבים
ניתן להוסיף קישורים לאתר הקורס ולאפשר לסטודנטים גישה לאתרים חיצוניים דרך אתר הקורס ב-Moodle.
מה במדריך?
YouTube הוספת סרטון
ניתן להוסיף קישור לסרטון You Tube בשתי דרכים:
-
הוספת קישור לסרטון יוטיוב המאפשר לצפות בסרטון ישירות באתר הקורס
-
הוספת קישור לסרטון יוטיוב הפותח את הסרטון בחלון חדש
הוספת קישור לסרטון מאתר YouTube


1. הפעילו מצב עריכה.
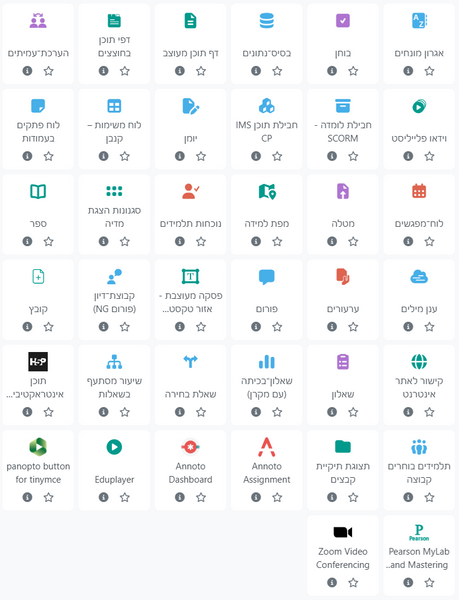
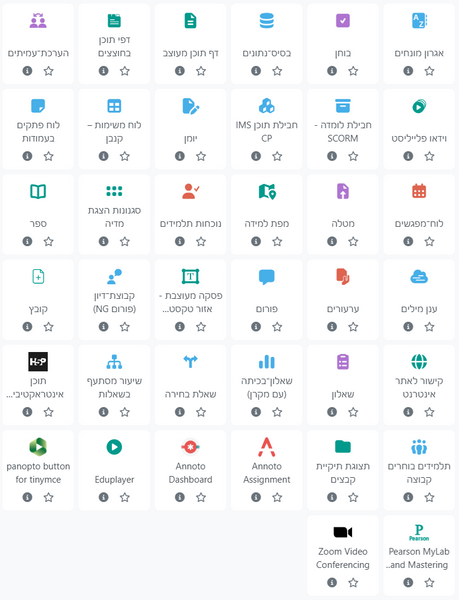
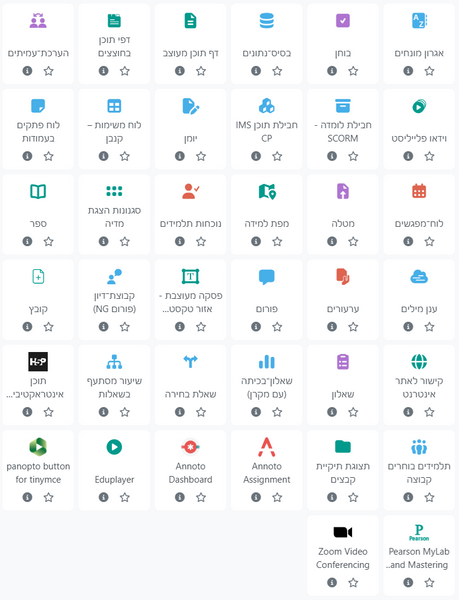
2. בחרו בנושא הרלוונטי, לחצו על , ובחרו ב"משאב או פעילות".


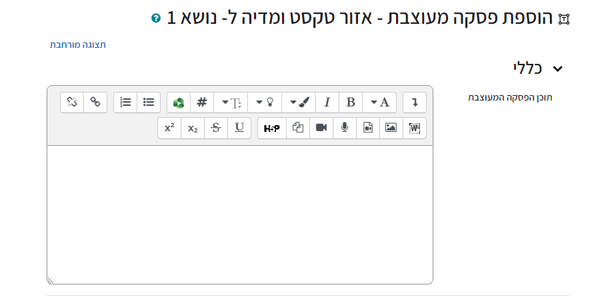
3. בחרו ב"פסקה מעוצבת".

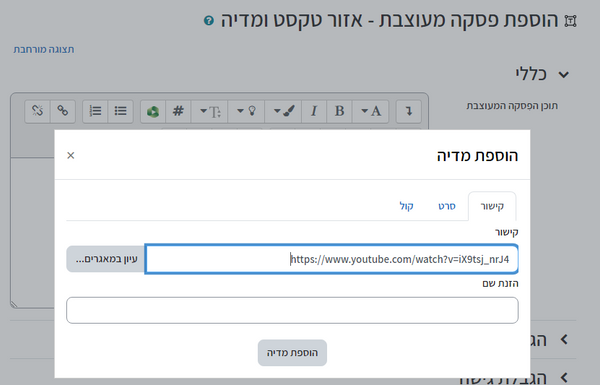
4. לחצו על כפתור הוספת המדיה שמופיע בסרגל הכלים

5. העתיקו את הקישור לסרטון מ- YouTube, הדביקו בחלונית ולחצו על "הוספת מדיה"

לאפשרויות נוספות להוספת מדיה וטקסט באמצעות
"פסקה מעוצבת", לחצו כאן.
6. לחצו בתחתית המסך על "שמירת שינויים וחזרה לקורס"

7. כעת ניתן לגשת לסרטון ולצפות בו ישירות באתר הקורס

ניתן לצרף בדרך זו קישור לסרטון מ-You Tube בכל רכיב בעל עורך תוכן
הוספת קישור לאתר אינטרנט כמשאב


1. הפעילו מצב עריכה.
2. בחרו בנושא הרלוונטי, לחצו על , ובחרו ב"משאב או פעילות".


3. בחרו ב"קישור לאתר אינטרנט".

4. בשדה "שם" כתבו את הכותרת לקישור.
5. בשדה "כתובת אינטרנט חיצונית" הקלידו/ הדביקו את כתובת האתר (URL).

6. ניתן להוסיף הנחייה בשדה "הנחיה לפעילות".
7. להצגת ההנחיה באתר הראשי של הקורס, סמנו "V" בשדה "הצגת ההנחיה בעמוד הראשי של הקורס".

לאפשרויות נוספות להוספת מדיה וטקסט באמצעות תיבת "הנחיה לפעילות", לחצו כאן.
8. מומלץ להשאיר את הגדרת אופן התצוגה החזותית ב-"חלון חדש", כך שהאתר יפתח בכרטיסיה נפרדת (ולא במקום אתר הקורס).

9. לסיום לחצו "שמירת שינויים וחזרה לקורס".

10. בדרך העלאה זו, הגישה לסרטון היא באמצעות כניסה למשאב באתר הקורס אך הצפייה בסרטון היא בחלון חדש

ניתן להפוך רכיב למוסתר מסטודנטים/יות בעמוד הראשי אך שעדיין תהיה להם/ן גישה אליו.
בדרך זאת ניתן לעצב את עמוד הקורס עם כפתורים או קישורים ישירות לרכיב, גם אם הוא מוסתר.
ניתן יהיה גם לשלוח קישור ישיר למשל לסרטון או מטלה, כשהרכיב לא זמין בעמוד הראשי של הקורס.
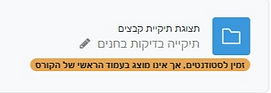
3. הרכיב יופיע עם חיווי "זמין לסטודנטים, אך אינו מוצג בעמוד הראשי של הקורס"

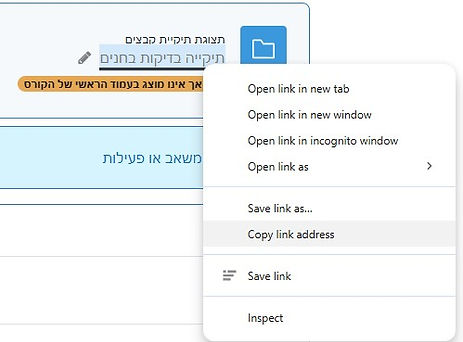
4. כדי להעתיק את הקישור הישיר לרכיב: לחצו על המקש הימני בשם הרכיב.
בתפריט שנפתח, בחרו ב"Copy link address".


אפשרות נוספת לאחר הסתרת הרכיב באמצעות הפיכת הרכיב לזמין אך לא מוצג, היא הוספת כפתורים אינטראקטיביים באמצעות "סגנונות להצגת מדיה" - אינטראקציית "תצוגת תמונות"

1. לחצו על 3 הנקודות ובחרו "הסתרה".
2. לצורך השארת הרכיב מוסתר אך הגדרתו כזמין (למשל רכיב הודעות המרצה, או רכיב ה-zoom), לחצו על 3 הנקודות ובחרו "הגדירו כזמין".

5. לשינוי (הסתרה מוחלטת=הפיכה ללא זמין, או הצגת הרכיב) יש ללחוץ שוב על 3 הנקודות ולבחור "הפוך ללא זמין" או "הצגה", לפי הצורך.
הטמעת רכיבי HTML ב-Moodle
ב-Moodle ניתן להטמיע כלים חיצוניים באמצעות כתיבת קוד בשפת HTML. מטרת ההטמעה היא לאפשר למשתתפים להפעיל את הכלי ללא צורך בפתיחת חלון חדש, תוך הישארות באתר הקורס ב-Moodle. במדריך זה תוצג דוגמה על כלי בשם Padlet.
הטמעת רכיבים באמצעות HTML


1. הפעילו מצב עריכה.
2. בחרו בנושא הרלוונטי, לחצו על , ובחרו ב"משאב או פעילות".


3. בחרו ב"פסקה מעוצבת".

4. לחצו על הכפתור הנמצא בסרגל הכלים (על מנת להרחיב את סרגל)
.png)
5. לחצו על הכפתור הנמצא בסרגל הכלים המורחב
.png)
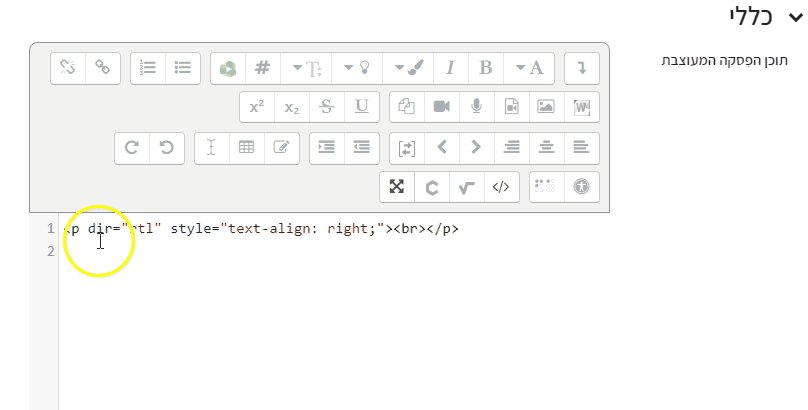
6. זוהי תיבת ה-HTML אליה תוכלו להעתיק את שורת קוד ה-HTML של הרכיב אותו תרצו להטמיע. מחקו את שורת הקוד של ה-HTML הקיים והדביקו את שורת הקוד הרלוונטית.

הטמעת Padlet באתר הקורס
1. היכנסו ללוח ה-Padlet שאותו תרצו לשתף עם הסטודנטים (https://padlet.com).


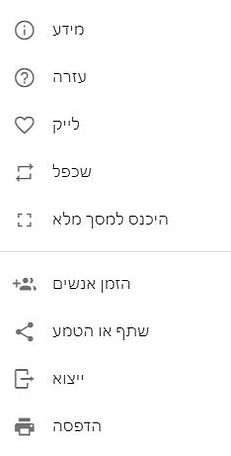
2. לחצו על הכפתור המופיע בסרגל הכלים העליון.
3. בתפריט שנפתח, לחצו על האפשרות "שתף או הטמע"

4. בחרו באפשרות "להטמעה בבלוג או באתר שלך"

5. לחצו על כפתור "העתק" הנמצא מתחת לשורת הקוד הארוכה

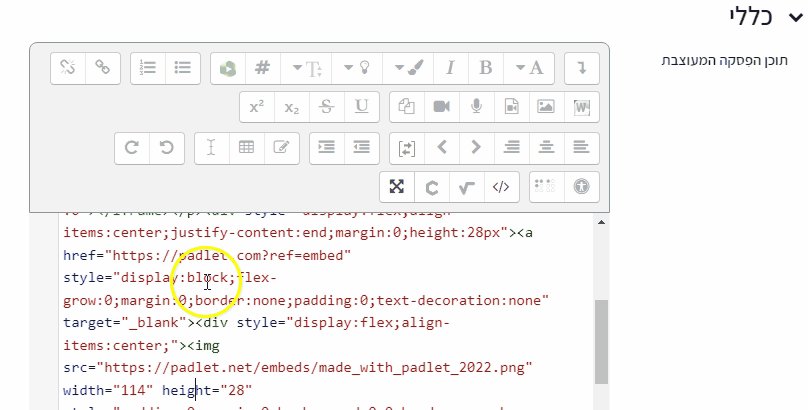
6. חיזרו לתיבת ה-HTML באתר הקורס והדביקו באמצעות Ctrl+V את שורת הקוד שהעותקה מאתר ה-Padlet. לתזכורת כיצד להגיע לתיבת HTML- לחצו כאן.


אם תיבת ה-HTML הייתה פתוחה זמן רב, ייתכן ותופיע שגיאה לאחר שמירת הקוד. לכן מומלץ ליצור פסקה מעוצבת נוספת ולהוסיף את הקוד מחדש.
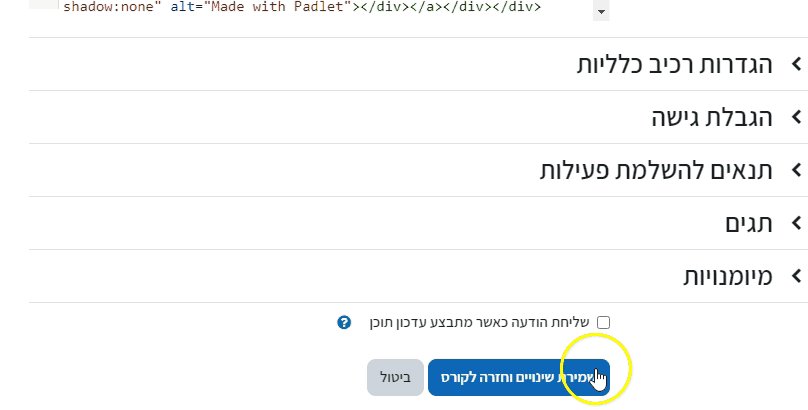
7. לשמירה, לחצו על כפתור "שמירת שינויים וחזרה לקורס".
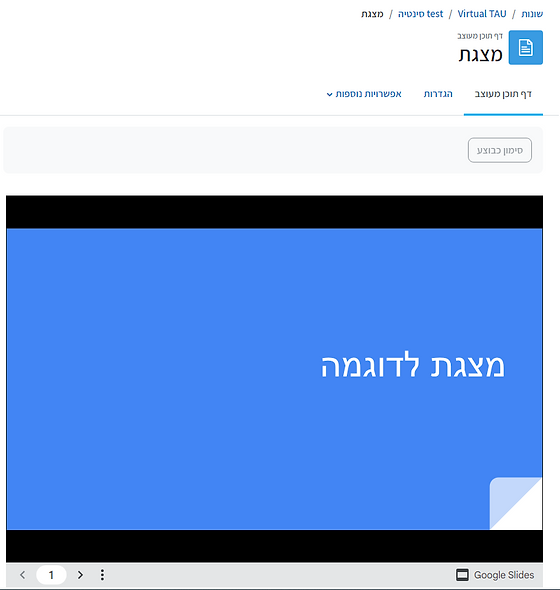
8. כעת לוח ה-Padlet יופיע באתר הקורס ב-Moodle:

איך להטמיע מצגת Google Slides ב-Moodle?
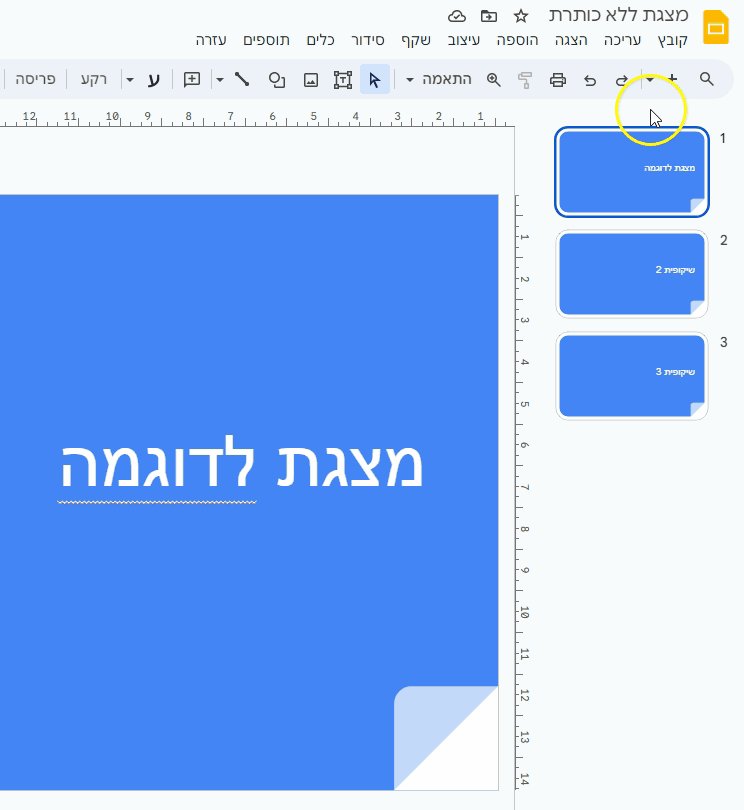
1. היכנסו למצגת של Google Slides שאותה תרצו לשתף עם הסטודנטים.

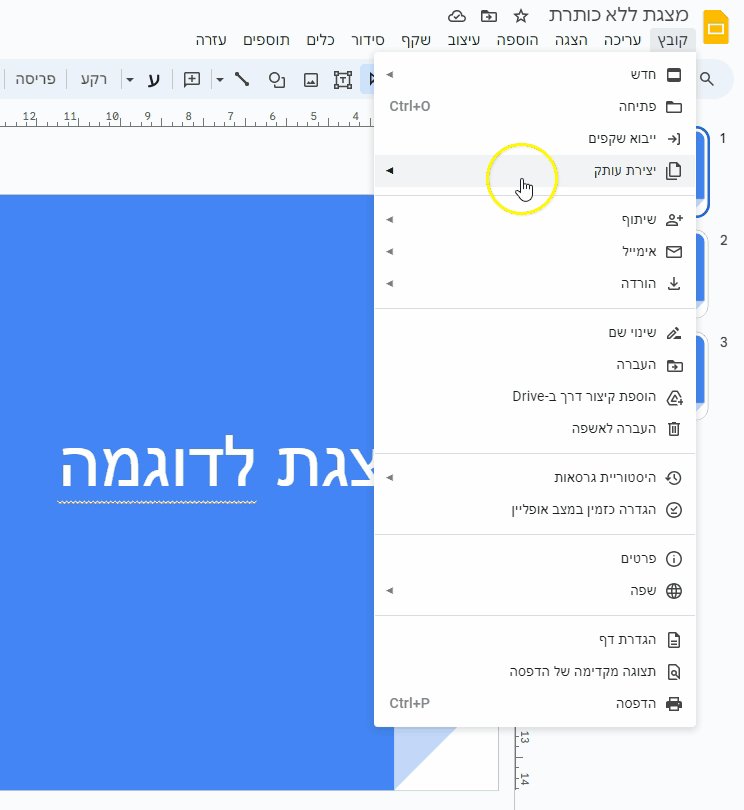
2. לחצו על "קובץ" המופיע בסרגל הכלים העליון.
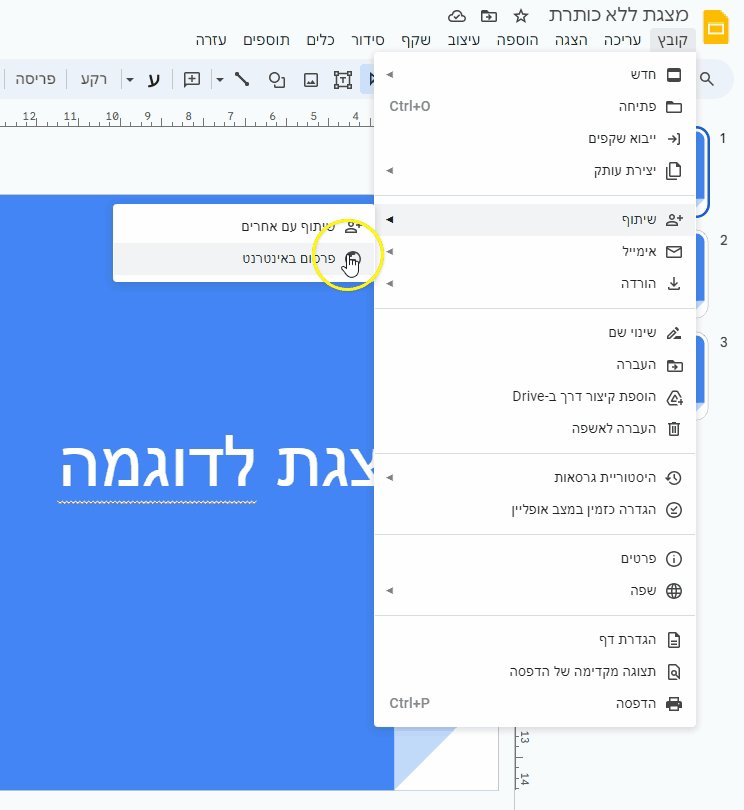
3. בתפריט שנפתח, לחצו על האפשרות "שיתוף" ואז "פרסום באינטרנט"

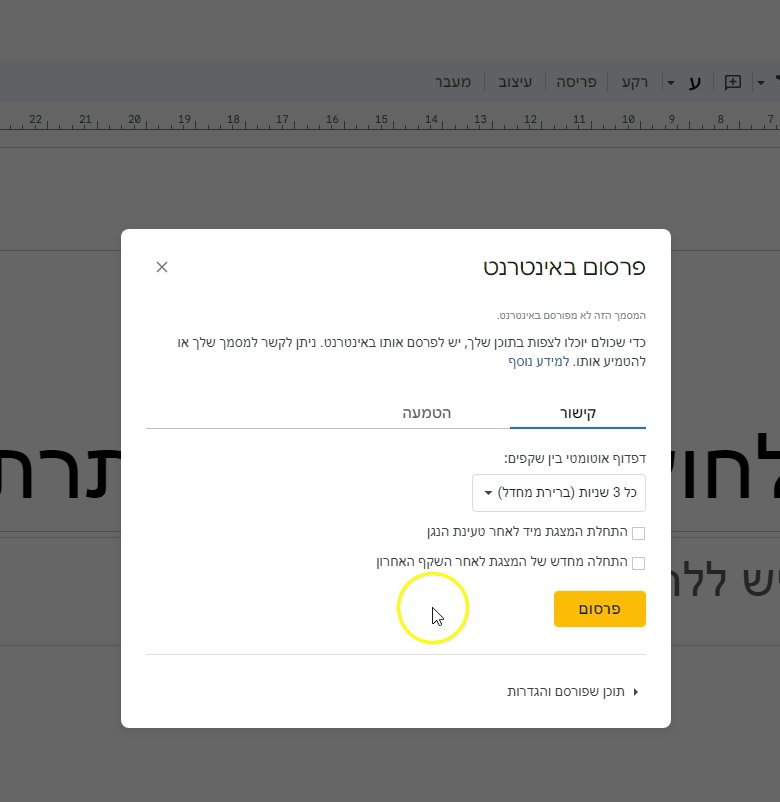
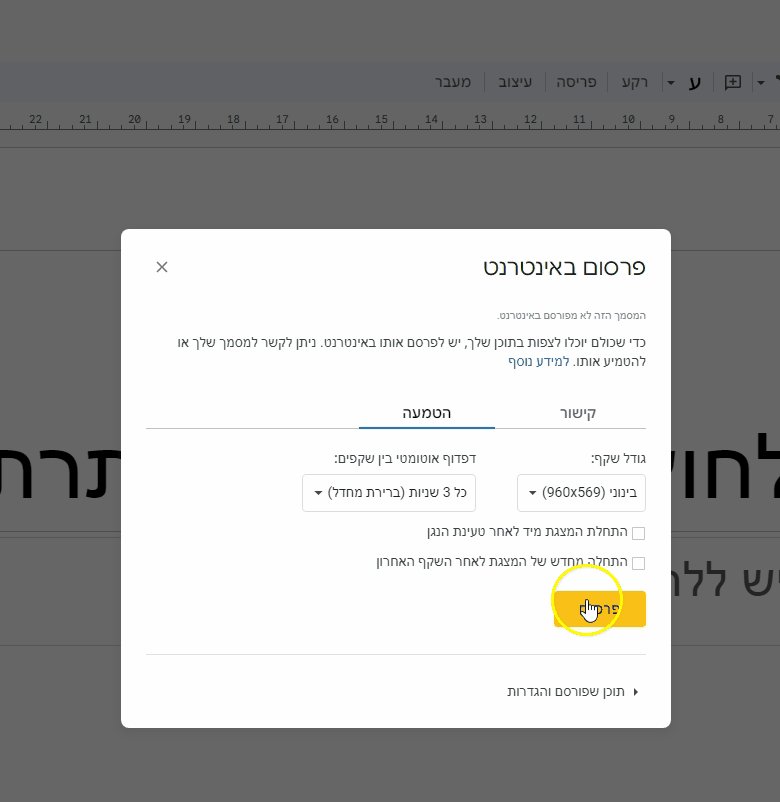
4. בחלונית שנפתחה, בחרו ב"הטמעה" ולחצו על "פרסום"
5. בתפריט שנפתח, לחצו על האפשרות "שיתוף" ואז "פרסום באינטרנט"
6. אשרו את הפעולה בדפדפן
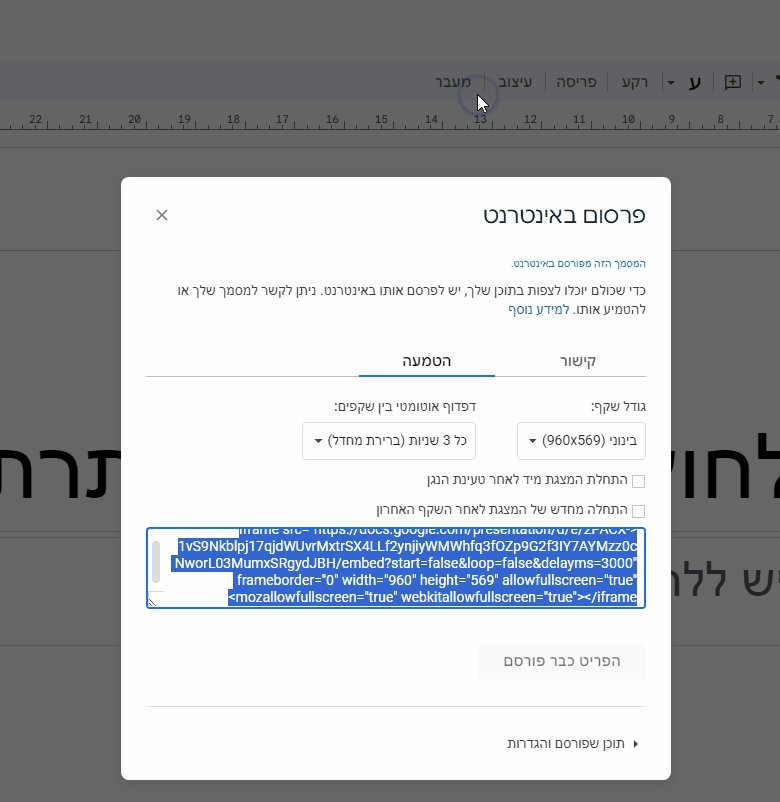
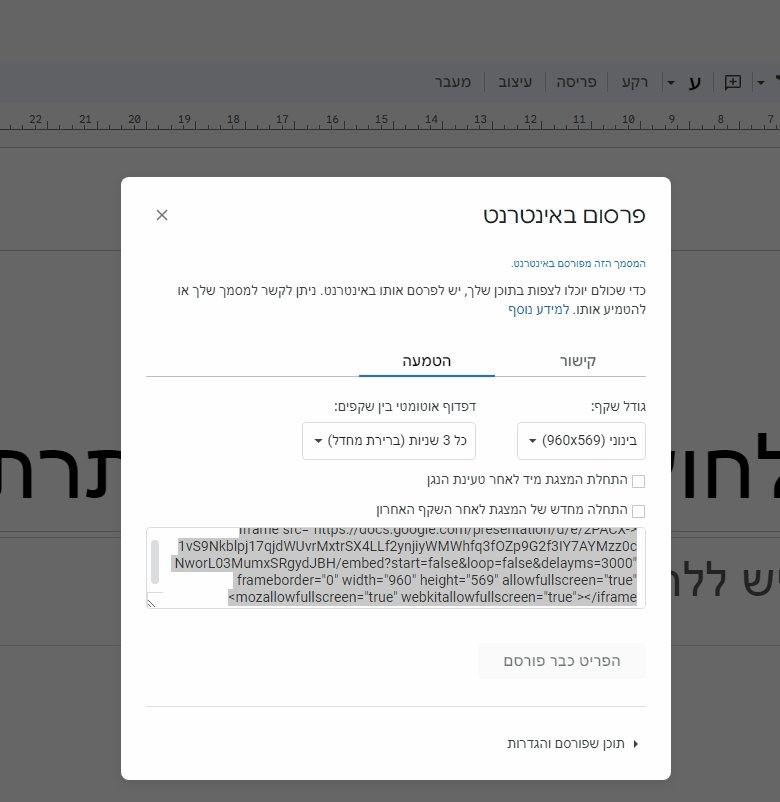
7. העתיקו את הקישור.

C

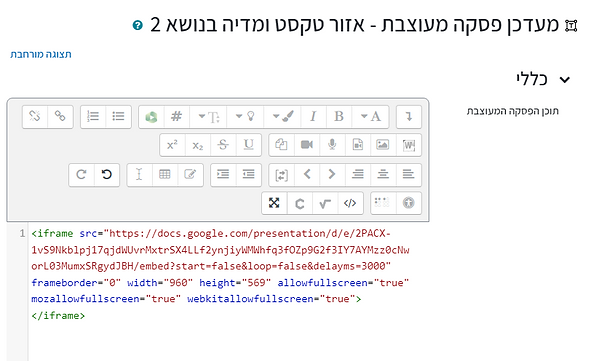
8. חיזרו לתיבת ה-HTML באתר הקורס והדביקו באמצעות Ctrl+V את שורת הקוד שהעותקה מאתר ה-Padlet. לתזכורת כיצד להגיע לתיבת HTML- לחצו כאן.

אם תיבת ה-HTML הייתה פתוחה זמן רב, ייתכן ותופיע שגיאה לאחר שמירת הקוד. לכן מומלץ ליצור פסקה מעוצבת נוספת ולהוסיף את הקוד מחדש.

9. לשמירה, לחצו על כפתור "שמירת שינויים וחזרה לקורס".

10. כעת מצגת ה-Google Slides תופיע באתר הקורס ב-Moodle: