יצירת הרכיב באתר הקורס


1. הפעילו מצב עריכה.
2. בחרו בנושא הרלוונטי, לחצו על , ובחרו ב"משאב או פעילות".


3. בחרו ב"סגנונות הצגת מדיה".

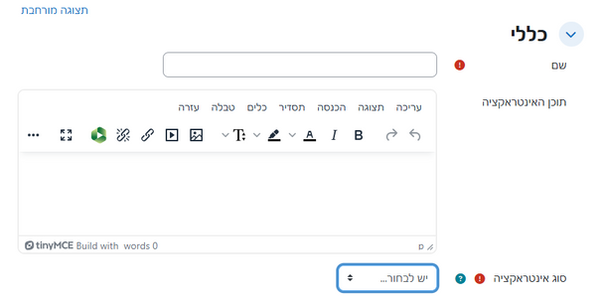
4. תנו שם לרכיב, ואם צריך הוסיפו תיאור ל"תוכן האינטראקציה".
בחרו את סוג האינטראקציה שתרצו להפעיל בסעיף "סוג אינטראקציה".



חבוי / גלוי
אינטראקציה זו יכולה לשמש להצגת מספר פריטי תוכן עשירי טקסט באותו רכיב, מבלי ליצור עומס ויזואלי.
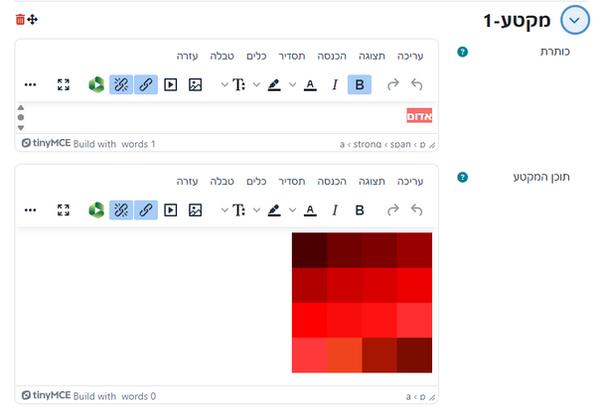
1. בחרו בסוג האינטרקציה "חבוי/גלוי", ותנו לאינטרקציה שם - אם יש צורך, הוסיפו כותרת או תיאור ב"תוכן האינטרקציה":

2. לחצו על "שמירה ומעבר לעריכת התוכן".

3. ניתן להסתיר את "תוכן האינטרקציה" על ידי הסרת הסימון מ"הצג את תוכן האינטרקציה". בנוסף, כדי לאפשר פתיחת מספר מקטעים בו-זמני, סמנו עם את "אפשר לפתוח מספר מקטעים בו-זמנית".

4. להוספת מקטעים לאינטרקציה, לחצו על .
5. תנו לכל מקטע "כותרת", אותה ניתן לעצב עם צבעים שונים, תמונות וקישורים. הכניסו ב"תוכן המקטע" את התוכן אותו תרצו לגלות. ניתן להוסיף תמונות על ידי העלאה מהמחשב, גרירת תמונה לחלון, או הוספה דרך קישור URL.

6. ניתן לשנות את סדר המקטעים בלחיצה על וגרירת המקטע למעלה או למטה. בנוסף, ניתן למחוק מקטעים בלחיצה על .

7. לסיום, לחצו על "שמירת שינויים".


קרוסלה
אינטראקציה זו יכולה לשמש לתצוגת גלריה נעה של מגוון מדיה:
תמונות, סרטונים וגם טקסט. ניתן אף להגדיר כי לחיצה על השקופית בקרוסלה, תפנה ללינק המוביל למקור חיצוני כמו אתר אינטרנט, פודקאסט, מאמר ועוד.
1. בחרו בסוג האינטרקציה "קרוסלה", ותנו לאינטרקציה שם - אם יש צורך, הוסיפו כותרת או תיאור ב"תוכן האינטרקציה":

2. לחצו על "שמירה ומעבר לעריכת התוכן".

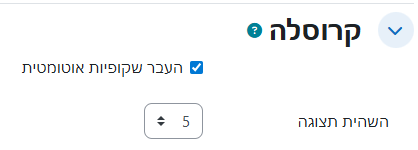
3. בשדה "קרוסלה" בחרו האם התוכן/התמונות בשקופיות יתחלפו אוטומטית, וכמה זמן (בשניות) תהיה ההשהיה בין שקופית לזו שאחריה.

4. בנוסף, ניתן לקבוע את גובה הקרוסלה ולבחור את צבע הרקע של השקופיות.

בחרו להוסיף תמונות מותאמות למסך קטן יותר, כך שניתן יהיה לצפות בתוכן הרכיב גם מהנייד.

בחרו את הרקע לכותרת של כל שקופית.
5. להוספת שקופיות לאינטרקציה, לחצו על .
6. תנו לכל שקופית "כותרת", אותה ניתן לעצב עם צבעים שונים, תמונות וקישורים. הזינו את הקישור לאתר שאליו התמונה ו/או הכותרת יקשרו בסעיף "קישור שקופית". ניתן גם ליצור קישור לרכיב אחר באתר הקורס בסעיף "בחירת רכיב מאתר הקורס".
ניתן להוסיף תמונה על ידי העלאה מהמחשב, גרירת תמונה לחלון, או הוספה דרך קישור URL.

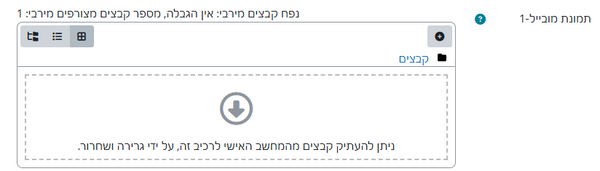
7. ניתן גם להוסיף "תמונת מובייל" אשר תוצג במסכים קטנים יותר, כמו טלפון נייד.

8. ניתן לשנות את סדר השקופיות בלחיצה על וגרירת השקופית למעלה או למטה. בנוסף, ניתן למחוק שקופיות בלחיצה על .

9. לסיום, לחצו על "שמירת שינויים".


טקסט חבוי/גלוי
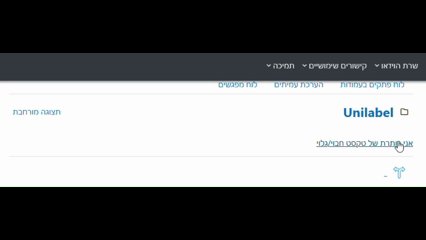
1. בחרו בסוג האינטרקציה "טקסט חבוי/גלוי", ותנו לאינטרקציה שם. הוסיפוו טקסט ב"תוכן האינטרקציה" אפשר יופיע בלחיצה על הכותרת.

2. לחצו על "שמירה ומעבר לעריכת התוכן".

3. בשדה "כותרת", הקלידו את הטקסט הישמש ככפתור להצגת תוכן האינטרקציה. בשדה "הצגה", בחרו במצב ברירת המחדל "חבוי/גלוי" או במצב הצגה "חלון קופץ".


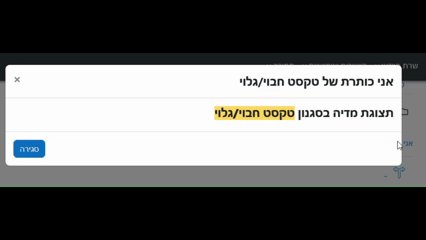
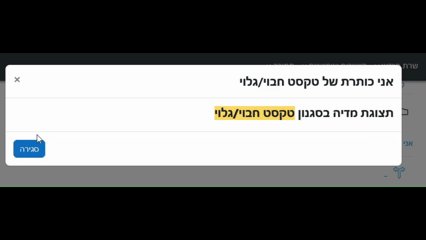
5. כך ייראה הרכיב באתר הקורס במצב הצגה של "חלון קופץ":

6. לסיום, לחצו על "שמירת שינויים".

1. בחרו בסוג האינטרקציה "תצוגת תמונות (Grid)", ותנו לאינטרקציה שם - אם יש צורך, הוסיפו כותרת או תיאור ב"תוכן האינטרקציה":


תצוגת תמונות
2. לחצו על "שמירה ומעבר לעריכת התוכן".

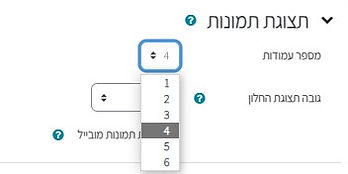
3. בשדה "תצוגת תמונות" קבעו בכמה עמודות יוצגו התמונות לרוחב (ניתן להגדיר לכל היותר 6 עמודות; השאר יוצגו בשורה מתחת).
הגדירו גם את "גובה תצוגת החלון". ניתן להשאיר את ברירת המחדל (300), אך רצוי לבחור 150-200 לתצוגה מקסימלית.


4. התחילו להוסיף מידע ו/או טקסט לפי רצונכם, באריחים השונים:
לחצו על הכפתור כדי ליצור את השקופיות.
5. עברו ליצירת "אריח 1".

א
ב
ג
ד
ה
ו
ז
א. Title - תנו כותרת לאריח.
ב. Content - אם תרצו שהתמונה באריח תהווה כפתור קישור לחלון קופץ, הזינו תוכן לחלון "תוכן" - תמונות, סרטונים, טקסט, וכ'ו. אם תרצו שהתמונה באריח תהווה קישור, השאירו את חלון "תוכן" ריק.
ג. אם תרצו, ניתן גם ליצור קישור לרכיב אחר באתר הקורס בסעיף "בחירת רכיב מאתר הקורס".
ד. Url-1 - אם תרצו שהתמונה באריח תהווה כפתור קישור לאתר אחר, הדביקו את הקישור לאתר בסעיף "לינק אריח-1".
ה. Url title-1 - הזינו את הכותרת לקישור.
ו. Image-1 - גררו את תמונת האריח ממחשבכם לתיבת הקבצים בסעיף "תמונת אריח-1"
ז. Image mobile-1 - גררו תמונה בגודל מתאים לתיבת הקבצים בסעיף "תמונת מובייל-1" לתצוגה של התמונה גם בשימוש בטלפון הנייד.
אם בחרתם ב"בחירת רכיב מאחר הקורס...", ניתן להפוך את הרכיב המקושר למוסתר מסטודנטים/יות בעמוד הראשי אך שעדיין תהיה להם/ן גישה אליו באמצעות הכפתור/התמונה שיצרתם.
להנחיות הסתרת רכיבים בעמוד הקורס לחצו כאן
8. ניתן לשנות את סדר האריחים בלחיצה על וגרירת השקופית למעלה או למטה. בנוסף, ניתן למחוק שקופיות בלחיצה על .

9. לסיום, לחצו על "שמירת שינויים".


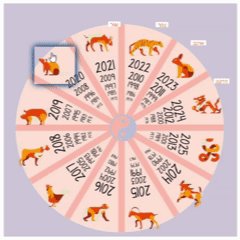
1. בחרו בסוג האינטרקציה "תצוגת תמונות (Imageboard)", ותנו לאינטרקציה שם - אם יש צורך, הוסיפו כותרת או תיאור ב"תוכן האינטרקציה":
לוח תמונות

2. לחצו על "שמירה ומעבר לעריכת התוכן".

3. ראשית, בחר את ההגדרות עבור לוח הרקע שעליו יוצגו התמונות אחרות:

רוחב וגובה הלוח
התאמה אוטומטית של הקנבס תשתמש ברוחב המרבי בדף הקורס.
הערה: אם לא תסומן, ייתכן שהקנבס ייחתך כדי להתאים לדף הקורס.
תמונת הרקע של לוח התמונות
הכותרת שמוצגת ליד כל תמונה:
-
גובהה
-
גודל הגופן
-
צבע הגופן
-
צבע הרקע
4. לחצו על הכפתור כדי להוסיף תמונות.
5. ניתן לערוך ולשנות כל תמונה על ידי לחיצה על הלשונית הממוספרת.

הכותרת שמופיעה מעל התמונה. אם לא תוזן כותרת – לא תוצג.
התמונה שמופיעה על הלוח
המיקום של התמונה על הלוח. ניתן לשנות את המיקום על ידי גרירת התמונה או הזנת קואורדינטות ידנית.
רוחב/גובה התמונה, ועובי/רוחב הגבול שלה
כתובת האתר שאליו יועברו התלמידים בלחיצה על התמונה
אם בחרתם ב"בחירת רכיב מאחר הקורס...", ניתן להפוך את הרכיב המקושר למוסתר מסטודנטים/יות בעמוד הראשי אך שעדיין תהיה להם/ן גישה אליו באמצעות הכפתור/התמונה שיצרתם.
להנחיות הסתרת רכיבים בעמוד הקורס לחצו כאן
8. ניתן למחוק תמונות בלחיצה על .

9. ניתן לגרור את התמונות על הלוח; הקואורדינטות של התמונה על הלוח משתנות כאשר מזיזים את התמונה.

10. לסיום, לחצו על "שמירת שינויים".

טקסט פשוט
אינטראקציה זו יכולה לשמש כמו משאב פסקה מעוצבת: ככותרת, כבאנר, כתיאור, לצורך הפרדה או הדגשה של איזורים ותוכן נבחר.
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. הכניסו את הטקסט שברצונכם להציג לשדה "תוכן האינטראקציה". ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).
לסיום לחצו על "שמירת שינויים".

לאפשרויות נוספות להוספת מדיה וטקסט באמצעות "פסקה מעוצבת", לחצו כאן.




